В сети полно разных платных и бесплатных уроков, но есть одна важная особенность — актуальность. Многие из программ являются устаревшими и не дают нужные в 2024 году знания.
Поэтому сегодня я собрал для тебя 14 лучших курсов по HTML/CSS, которые помогут разобраться в верстке с абсолютного нуля.
🥇#1. Курс по веб-верстке от Skillbox
Этот курс создан для тех, кто хочет изучить стандарты Web 2.0 и научиться работать с макетами, кодом и адаптивной сеткой. После обучения ты сможешь верстать современные сайты.

Программа обучения:
- Базовый курс по верстке.
- Продвинутый курс по верстке.
Кому точно подойдёт:
- Тем, кто хочет освоить HTML/CSS..
- Копирайтерам.
- SMM-специалистам.
🥈#2. Курс по основам HTML/CSS от Нетологии
Специалисты из Нетологии абсолютно бесплатно научат тебя вносить правки в HTML-код, верстать текстовые блоки, менять оформление и стиль элементов сайта.

Программа обучения:
- Базовые курсы HTML/CSS.
- Основы клиент-серверного взаимодействия.
- Разбор домашки от ментора (отдельная платная опция).
- Практика.
Кому точно подойдёт:
- Новичкам в веб-дизайне.
- Студентам и школьникам, которые хотят вкатиться в фриланс.
🥉#3. Курс по HTML/CSS и созданию сайтов с нуля от FructCode
Этот видеокурс поможет тебе изучить HTML/CSS, а также верстку адаптивных сайтов как на ПК, так и на мобилках.

Программа обучения:
- Введение в HTML/CSS.
- Установка софта.
- Основы HTML/CSS.
- Разные этапы создания сайтов.
- Адаптивная верстка.
Кому точно подойдёт:
- Фрилансерам.
- Тем, кто хочет создать себе личный сайт или блог.
- Начинающим веб-дизайнерам.
#4. Курс по HTML и CSS от beOnMax
На этом курсе ты освоишь основы языков HTML и CSS, научишься делать адаптивные сайты, а по завершению получишь целый онлайн-портал к себе в портфолио.

Программа обучения:
- Введение.
- Подготовка к работе. Установка софта.
- Основы HTML и CSS.
- Разные этапы создания сайтов.
- Адаптивная верстка.
Кому точно подойдёт:
- Начинающим интернет-маркетологам и веб-дизайнерам.
- Студентам и школьникам.
- SMM-специалистам.
#5. Тренажёр по веб-разработке от htmlacademy
Всего за 510 рублей в месяц ты сможешь освоить базу всей веб-разработки на практике в текстовом формате в удобное для тебя время.

Программа обучения:
- Основы HTML/CSS.
- Основы JavaScript.
- Основы PHP.
Кому точно подойдёт:
- Тем, кому не хочется просматривать долгие онлайн-лекции.
#6. Курс по веб-разработке от Glo Academy
Если тебе нужен бесплатный курс по веб-разработке, то программа от Glo Academy поможет тебе освоить верстку с нуля до уровня, при котором уже можно наращивать своё портфолио.

Программа обучения:
- Этот курс включает в себя 31 урок на разные темы в т. ч. HTML/CSS, адаптивная верстка, GitHub, LESS, анимации и шрифты.
Кому точно подойдёт:
- Тем, кто не хочет тратить деньги на обучение, но хочет получить действительно качественные и актуальные уроки по HTML/CSS и веб-разработке.
#7. Курс HTML для начинающих от WebShake
На этом интерактивном курсе ты изучишь основы HTML/CSS, выполнишь уйму практических заданий, а также создашь свой сайт. Кроме того, все ученики имеют доступ к Telegram-чату с живой аудиторией.

Программа обучения:
- Основы HTML.
- Служебные теги.
- Оформление контента.
- Создание сайта и его публикация в сеть.
- Итоги.
Кому точно подойдёт:
- Начинающим веб-дизайнерам.
- SMM-специалистам и копирайтерам.
- Маркетологам.
#8. Факультет Frontend-разработки от GeekBrains
После этого курса ты освоишь современную профессию Frontend-разработчика, научишься проектировать интерфейсы и работать с различными инструментами.

Программа обучения:
- Верстка.
- Frontend-разработка.
- ReactJS и Backend.
- Полный цикл разработки.
- Дополнительные курсы.
Кому точно подойдёт:
- Новичкам.
- Начинающим программистам.
- Практикующим айтишникам.
#9. Основы верстки сайтов от LoftSchool
Всего за 5 недель ты получишь навык верстки HTML и CSS + многостраничный сайт в портфолио, который станет отличным подтверждением навыков для работодателя.

Программа обучения:
- Работа с хостингом, изучение HTML.
- CSS, макеты, Perfect Pixel.
- Flexbox, БЭМ-нейминг.
- CSS-анимации.
- Проектная работа.
Кому точно подойдёт:
- Тем, кто хочет научиться верстать сайты и зарабатывать на этом в будущем.
#10. Онлайн-курс по Frontend от Hedu
Познакомься с frontend-разработкой и освой прибыльную профессию в сфере IT.

Программа обучения:
- HTML.
- CSS.
- JS.
Кому точно подойдёт:
- Новичкам.
- Школьникам и студентам.
- Начинающим программистам.
#11. Курс по HTML и CSS3 от GeekBrains
На этом курсе ты изучишь основу веб-технологии — верстку. Эти знания понадобятся тебе при трудоустройстве в любую современную компанию, у которой есть свой сайт.

Программа обучения:
- HTML и семантические элементы.
- Практическая верстка.
- HTML формы и добавление медиа на страницу.
- Установка фона при помощи CSS. SVG файлы.
- Работа с текстом и CSS3.
- Эффекты перехода на CSS3.
- Адаптивная верстка.
- Углубленный CSS, SASS и Flexbox.
Кому точно подойдёт:
- Начинающим маркетологам.
- Веб-дизайнерам.
- Практикующим айтишникам.
#12. Введение в HTML/CSS от Udacity
Быстрый курс по HTML и CSS, который ответит на все вопросы новичка и даст актуальную базу знаний в 2021 году.

Программа обучения:
- Синтаксис HTML.
- Проблемы синтаксиса HTML.
- Синтаксис CSS.
- Проблемы синтаксиса CSS.
Кому точно подойдёт:
- Новичкам в IT.
- Тем, кто знает английский.
#13. Онлайн-курс по созданию сайта от TexTerra
Этот онлайн-курс поможет тебе изучить HTML, CSS, серверную часть разработки, WordPress и SEO-оптимизацию сайта.

Программа обучения:
- Основы.
- Frontend и backend.
- WordPress.
- SEO.
Кому точно подойдёт:
- Тем, кто хочет научиться создавать современные сайты.
- Интернет-маркетологам.
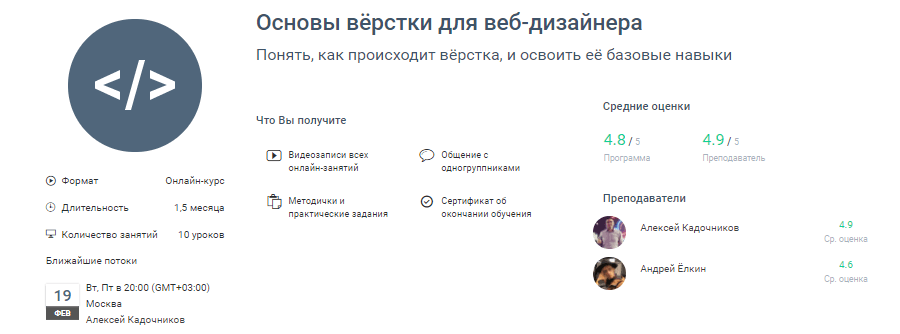
#14. Основы верстки для веб-дизайнера от GeekBrains
Этот курс поможет тебе понять как работает верстка и заложит базовые знания, на которые уже можно наращивать опыт.

Программа обучения:
- Введение.
- Основы HTML и CSS.
- Создание блочной модели.
- Работа с макетом.
- Позиционирование элементов.
- Адаптивность сайтов.
- Стандарты web + инструменты.
- Разбор макета верстки.
Кому точно подойдёт:
- Фрилансерам.
- Школьникам и студентам.
- Практикующим IT-специалистам, которые хотят освоить новый навык.
Заключение
Перед тем, как начать обучение — убедись, что обладаешь навыками Soft Skills. Они помогут тебе лучше усваивать информацию и наладить контакты с преподавателями/учениками.
Изучить навыки Soft Skills можно на бесплатном курсе от Нетологии.